How To Make Background Responsive Html Css
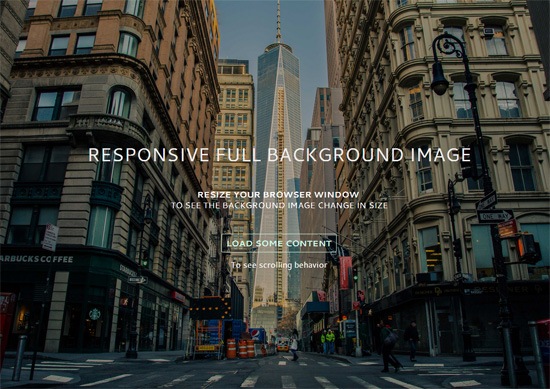
In this tutorial, nosotros'll go over the simplest technique for making a background image fully stretch out to cover the entire browser viewport. We'll use the CSS background-size property to brand information technology happen; no JavaScript needed.  View Demo Download Source from GitHub
View Demo Download Source from GitHub
Examples of responsive full groundwork images
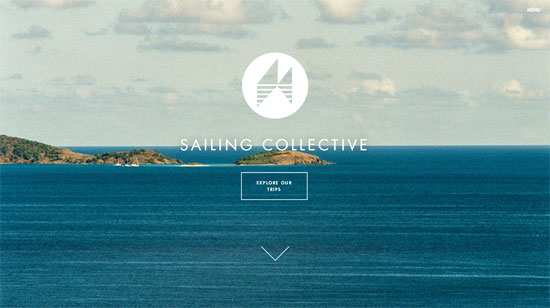
Having a large photo that covers the entire background of a web folio is currently quite pop. Here are a few websites that have responsive total background images:  Sailing Commonage
Sailing Commonage  Digital Telepathy
Digital Telepathy  Marianne Eatery If you'd like to achieve a similar look in your next web blueprint projection, y'all're at the correct spot.
Marianne Eatery If you'd like to achieve a similar look in your next web blueprint projection, y'all're at the correct spot.
Core concepts for creating responsive groundwork images with CSS
This is our game plan.
Utilise background-size property to comprehend the entire viewport
The CSS background-size property can accept the value of cover. The cover value tells the browser to automatically and proportionally scale the background paradigm'due south width and height then that they are always equal to, or greater than, the viewport'southward width/height.
Use a media query to serve a smaller background image for mobile devices
To raise the page load speed on small screens, we'll use a media query to serve a scaled-down version of the background image file. This is optional.
The technique will work without this.
But why is serving a smaller groundwork image for mobile devices a good thought? The image I've used in the demo is about 5500x3600px. This dimension will have u.s.a. covered on most widescreen computer monitors currently being sold in the market place, just at the expense of serving upwards a 1.7MB file.
That huge of a payload but for a groundwork photo is never a expert matter under any sort of state of affairs, but it'southward exceptionally bad on mobile cyberspace connections.
And also, the image dimension is excessive on small-screen devices (more on this further downwards in this tutorial).

SEO and spider web design are like peanut butter and jelly. Find out why in our FREE guide: How to Integrate SEO and Web Blueprint.
SHOW ME THE GUIDE
Let's walk through the process.
HTML
This is all you need for the markup:
<!doctype html> <html> <torso> ...Your content goes here... </body> </html>
We're going to assign the background paradigm to the torso chemical element so that the paradigm will always cover the entire viewport of the browser. However, this technique will also work on any block-level element (such every bit a div or a form).
If the width and peak of your cake-level container is fluid, then the background image will ever calibration to cover the container entirely.
CSS
We declare a style rule for the trunk element like and so: trunk { /* Location of the image */ background-image: url(images/groundwork-photograph.jpg); /* Background epitome is centered vertically and horizontally at all times */ background-position: center center; /* Background image doesn't tile */ background-repeat: no-repeat; /* Background paradigm is stock-still in the viewport and then that it doesn't motion when the content'due south height is greater than the image'southward meridian */ background-attachment: fixed; /* This is what makes the background prototype rescale based on the container's size */ groundwork-size: cover; /* Fix a groundwork color that volition be displayed while the background image is loading */ background-color: #464646; } The most essential property/value pair to pay attending to is:
background-size: cover;
That'south where the magic happens. This belongings/value pair tells the browser to scale the background image proportionally then that its width and pinnacle are equal to, or greater than, the width/superlative of the element. (In our case, that'southward body element.)
There's an event with this property/value pair though: If the background paradigm is smaller than the body element's dimensions — which volition happen on high-resolution screens and/or when yous've got a ton of content on the page — the browser volition programmatically scale up the image.
And, every bit we all know, when we scale up an image from its natural dimensions, the image quality degrades (in other words, pixelation occurs). ![]() When an image is scaled up above its natural dimensions, image quality is afflicted. Keep that in mind as you choose which epitome you're going to use.
When an image is scaled up above its natural dimensions, image quality is afflicted. Keep that in mind as you choose which epitome you're going to use.
The demo uses a huge 5500x3600px photograph for larger screens so information technology'll be a while before nosotros run into trouble. Let'due south movement on. So that the groundwork epitome is always centered in the viewport, we declare:
background-position: center center;
The in a higher place sets the scaling axis at the eye of the viewport.
Next, nosotros need to bargain with the situation where the content's elevation is greater than the visible viewport's height. When this happens, a curl bar will appear. What we want to do is make sure that the background prototype stays put even when the user scrolls down, or else nosotros'll either run out of image at the lesser, or the groundwork will move equally the user is scrolling down (which tin be very distracting).
To exercise this, we set the background-attachment property to fixed.
background-attachment: fixed;
In the demo, I included a "load some content" feature then that yous tin can see the scrolling behavior when background-zipper is fixed. One thing you lot could do is download the demo and then play around with the positional property values (e.yard. background-zipper and background-position) to encounter how information technology affects the behaviors of page-scrolling and the background image.
The other property values are pretty cocky-explanatory.
For digital marketing advice on the regular, subscribe to the e-mail that more than than 190,000 other marketers trust:
Acquirement Weekly. Sign Upward Today 

Shorthand CSS notation
I wrote the background backdrop in full notation to make the CSS easier to draw. The equivalent shorthand CSS notation for the in a higher place is: torso { background: url(groundwork-photo.jpg) center center cover no-repeat fixed; } All you take to do is change the url value to bespeak to the location of your background image, and you're adept to go.
Optional: Media query for small screens
For small screens, I used Photoshop to proportionally resize the original background paradigm down to 768x505px and I likewise ran it through Smush.it to cutting out a few more bytes. Doing this reduced the file size down from 1741KB to 114KB. That'southward a 93% reduction in file size.
Delight don't become me wrong, 114KB is however quite big for a purely artful component of a design. For a 114KB payload, I would unremarkably simply subject users to it if the file had the potential to add a significant improvement in UX, because of the huge mobile web performance merchandise-off. Hither's the media query: @media only screen and (max-width: 767px) { trunk { /* The file size of this groundwork epitome is 93% smaller to meliorate page load speed on mobile internet connections */ background-paradigm: url(images/groundwork-photo-mobile-devices.jpg); } } The media query is ready at a max-width: 767px breakpoint, which in our case means that if the browser viewport is greater than 767px, it volition serve the larger groundwork image file.
The downside of using the media query in a higher place is that if you resize your browser window from, for example, 1200px width down to 640px width (or vice versa), you lot will momentarily see a flicker while the smaller or bigger groundwork image loads up. In addition, considering some small devices can return more pixels — for example, iPhone 5 with its retina display can render 1136x640px — the smaller background paradigm will be pixelated.
Create your showtime responsive background image with CSS
You tin can get the most electric current source code of this tutorial from GitHub. If I can say just i cautionary affair near this technique, information technology's this: Please apply it with care because large files can severely bear upon UX, especially when our user is not on a fast or reliable Internet connection. This is too the reason why yous should set a good default background colour so the user can read the content while the background image is loading.
Optimizing your Spider web images before putting them upward on production is never a bad idea either; nosotros've got some manufactures to help with this:
- Guide to Saving Images for the Web
- Tools for Optimizing Your Images
- A Crash Class Guide on JPEG
- Advanced Prototype Optimization Tricks
License: Public Domain Dedication
No need to ask permission if you want to utilize the source code included in this tutorial; I've placed the tutorial'due south lawmaking in the public domain under CC0 one.0 Universal. The source code in my GitHub repo is gratuitous of any copyright restrictions. You lot can use, sell, change, and distribute the source code, all without request permission, providing attribution, or any other requirement.
(I don't own the background paradigm though, it's from Unsplash.)
Related Content
- Understanding the Elements of Responsive Web Design
- 8 Means to Add a Responsive Navigation Bill of fare on Your Site
- A Comparing of Methods for Building Mobile-Optimized Websites
How To Make Background Responsive Html Css,
Source: https://www.webfx.com/blog/web-design/responsive-background-image/
Posted by: scottworsoll.blogspot.com


0 Response to "How To Make Background Responsive Html Css"
Post a Comment